Bosan dengan konten website yang membosankan? Infografis adalah solusi! Dengan visualisasi data yang menarik, infografis mampu menyajikan informasi kompleks secara ringkas dan mudah dipahami, meningkatkan engagement pembaca dan memperkuat branding website Anda. Pelajari langkah-langkah mudahnya di tutorial ini!
Tutorial ini akan memandu Anda, mulai dari perencanaan hingga publikasi infografis yang efektif untuk website. Anda akan mempelajari cara memilih alat yang tepat, mendesain tata letak yang menarik, mengoptimalkan infografis untuk media sosial, dan memastikan website Anda tetap cepat loading. Siap membuat infografis yang memukau?
Perencanaan Infografis

Membuat infografis yang efektif untuk website Anda bukanlah sekadar menyusun gambar dan teks secara acak. Ini adalah proses strategis yang membutuhkan perencanaan matang agar pesan Anda tersampaikan dengan jelas, menarik, dan mudah dipahami audiens. Perencanaan yang baik akan memastikan infografis Anda tidak hanya indah dipandang, tetapi juga efektif dalam mencapai tujuan pemasaran atau edukasi Anda.
Riset Topik dan Audiens Target
Langkah awal yang krusial adalah menentukan topik dan audiens target Anda. Riset mendalam akan membantu Anda mengidentifikasi informasi paling relevan dan cara penyampaian yang paling efektif. Pertimbangkan demografi, minat, dan tingkat pemahaman audiens Anda. Apakah mereka lebih suka informasi yang ringkas atau detail? Visualisasi data seperti apa yang akan paling menarik perhatian mereka?
Alat dan Software Pembuatan Infografis
Berbagai alat dan software tersedia untuk membantu Anda menciptakan infografis yang memukau. Pilihannya bergantung pada kebutuhan dan tingkat keahlian Anda. Beberapa pilihan populer meliputi Canva, Adobe Illustrator, Piktochart, dan Visme. Canva menawarkan antarmuka yang user-friendly dan berbagai template siap pakai, sementara Adobe Illustrator memberikan fleksibilitas yang lebih tinggi bagi pengguna yang mahir.
- Canva: Platform berbasis web dengan antarmuka intuitif dan berbagai template.
- Adobe Illustrator: Software vektor yang menawarkan kontrol desain yang lebih detail.
- Piktochart: Platform yang fokus pada visualisasi data dan infografis.
- Visme: Platform serbaguna yang memungkinkan pembuatan berbagai jenis konten visual, termasuk infografis.
Elemen Desain Penting
Tiga elemen desain kunci yang perlu dipertimbangkan adalah tipografi, warna, dan komposisi. Tipografi yang mudah dibaca memastikan pesan Anda tersampaikan dengan jelas. Pemilihan warna yang tepat dapat menciptakan suasana dan menekankan poin-poin penting. Komposisi yang baik akan menciptakan keseimbangan visual dan alur pandang yang natural bagi mata pembaca.
Kerangka Infografis yang Efektif
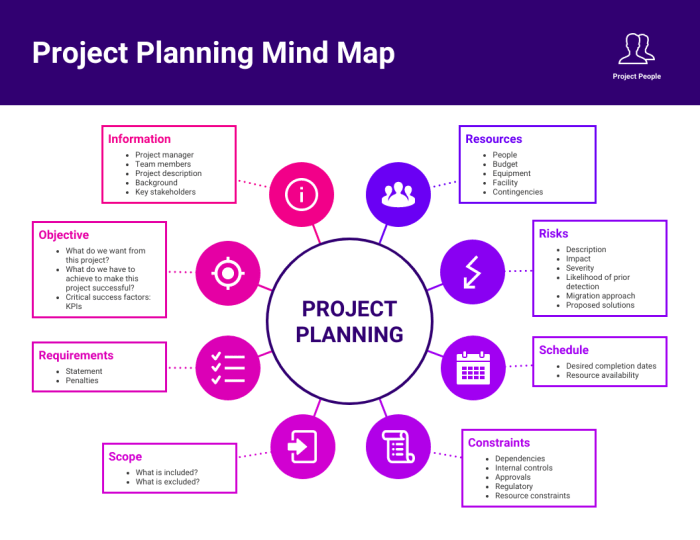
Sebelum mulai mendesain, buatlah kerangka infografis yang terstruktur. Tentukan alur informasi yang logis dan bagaimana data akan divisualisasikan. Anda dapat menggunakan mind map atau Artikel untuk menyusun informasi dan memastikan alur cerita yang koheren. Pertimbangkan penggunaan grafik, diagram, dan ikon untuk menyajikan data dengan cara yang mudah dicerna.
Langkah-langkah Pembuatan Konten Infografis
Pembuatan konten infografis memerlukan pendekatan yang sistematis. Mulailah dengan merumuskan tujuan infografis Anda. Kemudian, kumpulkan data dan informasi yang relevan. Susun informasi tersebut secara logis dan tentukan visualisasi data yang paling tepat. Setelah itu, desain infografis Anda, perhatikan elemen desain yang telah disebutkan sebelumnya.
Terakhir, periksa kembali infografis Anda untuk memastikan akurasi dan kejelasan informasi.
- Tentukan tujuan infografis.
- Kumpulkan data dan informasi yang relevan.
- Susun informasi secara logis dan pilih visualisasi data yang tepat.
- Desain infografis dengan memperhatikan tipografi, warna, dan komposisi.
- Lakukan pengecekan akhir untuk memastikan akurasi dan kejelasan informasi.
Pemilihan Alat dan Sumber Daya

Memilih alat yang tepat adalah kunci keberhasilan dalam pembuatan infografis yang menarik dan efektif. Pilihan alat yang tepat akan menentukan efisiensi waktu, kualitas visual, dan seberapa mudah Anda dapat mengimplementasikan ide kreatif Anda. Berikut ini panduan lengkap untuk membantu Anda memilih alat dan sumber daya yang sesuai dengan kebutuhan dan anggaran Anda.
Daftar Alat Pembuatan Infografis
Ada banyak pilihan alat pembuatan infografis, baik yang gratis maupun berbayar, masing-masing dengan kelebihan dan kekurangannya. Memilih yang tepat bergantung pada tingkat keahlian Anda, kompleksitas infografis yang ingin Anda buat, dan anggaran yang tersedia.
- Canva: Canva menawarkan antarmuka yang sangat intuitif dan ramah pengguna, bahkan bagi pemula sekalipun. Tersedia banyak template siap pakai yang dapat Anda sesuaikan. Versi gratisnya sudah cukup memadai untuk membuat infografis sederhana, sementara versi berbayar menawarkan lebih banyak fitur dan elemen desain. Kelebihannya adalah kemudahan penggunaan dan banyaknya template, sementara kekurangannya adalah beberapa fitur canggih hanya tersedia di versi berbayar.
- Adobe Illustrator: Illustrator adalah pilihan yang tepat bagi desainer profesional yang membutuhkan kontrol penuh atas setiap aspek desain. Fleksibelitasnya sangat tinggi, memungkinkan Anda menciptakan infografis dengan detail dan kualitas visual yang luar biasa. Namun, kurva pembelajarannya cukup curam dan harganya mahal, sehingga kurang ideal bagi pemula.
- Piktochart: Piktochart difokuskan pada visualisasi data, membuatnya ideal untuk menampilkan statistik dan informasi kuantitatif secara menarik. Tersedia berbagai template yang dirancang khusus untuk visualisasi data. Sama seperti Canva, Piktochart juga menawarkan versi gratis dan berbayar, dengan fitur yang lebih lengkap pada versi berbayar.
Perbandingan Alat Pembuatan Infografis
Tabel berikut membandingkan tiga alat populer berdasarkan fitur, harga, dan kemudahan penggunaan:
| Alat | Fitur Utama | Harga | Kemudahan Penggunaan |
|---|---|---|---|
| Canva | Desain mudah, banyak template, integrasi dengan berbagai platform | Gratis/Berbayar | Sangat Mudah |
| Adobe Illustrator | Desain profesional, fleksibilitas tinggi, kontrol penuh atas detail | Berbayar | Sedang |
| Piktochart | Fokus visualisasi data, template khusus data, berbagai pilihan grafik | Gratis/Berbayar | Mudah |
Mengimpor Data dari Spreadsheet
Mengimpor data dari spreadsheet seperti Google Sheets atau Microsoft Excel dapat mempermudah pembuatan infografis yang berbasis data. Kebanyakan alat pembuatan infografis mendukung impor data melalui format CSV atau file spreadsheet lainnya. Biasanya, Anda akan menemukan opsi impor data di menu atau toolbar aplikasi. Setelah data diimpor, Anda dapat memilih jenis grafik atau visualisasi yang sesuai untuk menampilkan data tersebut.
Memilih Palet Warna yang Konsisten
Konsistensi warna sangat penting untuk menjaga estetika dan profesionalisme infografis Anda, serta menciptakan kesan yang kuat dan mudah diingat. Palet warna yang dipilih harus selaras dengan branding website Anda. Anda dapat menggunakan alat seperti Adobe Color atau Coolors untuk menghasilkan palet warna yang harmonis dan menarik. Pastikan untuk menggunakan warna yang kontras agar teks dan elemen visual lainnya mudah dibaca.
Desain dan Tata Letak
Membuat infografis yang efektif bukan hanya sekadar menyusun data; ini tentang menyajikan informasi kompleks dengan cara yang menarik, mudah dipahami, dan tetap profesional. Prinsip-prinsip desain yang tepat akan menjadi kunci keberhasilan infografis Anda dalam menarik perhatian audiens dan menyampaikan pesan dengan jelas.
Tata letak yang baik adalah fondasi infografis yang sukses. Ia harus memandu mata pembaca secara alami melalui informasi, sehingga pesan tersampaikan dengan efektif dan efisien. Berikut ini beberapa elemen kunci yang perlu diperhatikan.
Elemen-Elemen Tata Letak Infografis yang Efektif
- Judul yang menarik dan informatif: Judul harus langsung menyampaikan inti informasi infografis. Gunakan kata-kata yang kuat dan singkat, menarik perhatian pembaca untuk membaca lebih lanjut.
- Subjudul yang jelas dan ringkas: Subjudul berfungsi sebagai jembatan antara judul utama dan isi infografis. Ia memecah informasi menjadi bagian-bagian yang lebih mudah dicerna.
- Penggunaan visual yang tepat (ikon, gambar, grafik): Visualisasi data adalah kunci infografis. Pilih ikon, gambar, dan grafik yang relevan, akurat, dan estetis untuk meningkatkan daya tarik dan pemahaman.
- Teks yang mudah dibaca dan ringkas: Gunakan font yang mudah dibaca, ukuran yang tepat, dan hindari teks yang terlalu panjang. Prioritaskan poin-poin penting dan gunakan bullet points atau numbering untuk meningkatkan keterbacaan.
- Sumber data yang terpercaya: Kredibilitas infografis bergantung pada keandalan sumber datanya. Selalu cantumkan sumber data Anda untuk membangun kepercayaan pembaca.
Integrasi Elemen Visual
Integrasi elemen visual yang tepat akan meningkatkan daya tarik dan pemahaman infografis. Ikon yang tepat dapat mewakili konsep kompleks dengan cara yang sederhana dan mudah diingat. Grafik yang dipilih dengan cermat akan menunjukkan tren dan pola data dengan jelas. Sementara itu, gambar yang relevan akan menambahkan konteks dan daya tarik visual.
Perhatikan keseimbangan antara teks dan visual. Jangan sampai visual terlalu ramai atau teks terlalu banyak sehingga membuat infografis sulit dibaca. Usahakan untuk menciptakan harmoni antara elemen visual dan teks agar pesan tersampaikan dengan efektif.
Contoh Penyederhanaan Data Kompleks
Bayangkan sebuah grafik batang yang membandingkan penjualan produk A dan B selama enam bulan terakhir. Produk A direpresentasikan dengan warna biru tua, sementara produk B dengan warna abu-abu muda. Label bulan (Januari hingga Juni) ditampilkan dengan jelas di sumbu X, dan angka penjualan di sumbu Y. Grafik ini menunjukkan tren peningkatan penjualan produk A yang signifikan dibandingkan produk B.
Warna yang kontras dan label yang jelas memudahkan pembaca untuk memahami perbedaan penjualan kedua produk tersebut dengan cepat. Peningkatan penjualan produk A ditunjukkan dengan batang yang semakin tinggi dari bulan ke bulan, memberikan gambaran visual yang jelas tentang pertumbuhan penjualan.
Tipografi yang Tepat
Pemilihan font, ukuran, dan warna yang tepat sangat penting untuk meningkatkan keterbacaan dan estetika infografis. Pilih font yang mudah dibaca dan konsisten di seluruh infografis. Gunakan ukuran font yang cukup besar agar teks mudah dibaca, terutama untuk judul dan subjudul. Warna font harus kontras dengan latar belakang untuk meningkatkan keterbacaan. Hindari menggunakan terlalu banyak jenis font yang berbeda untuk menjaga konsistensi dan tampilan yang profesional.
Optimasi dan Publikasi

Setelah infografis Anda rampung, langkah selanjutnya adalah mengoptimalkannya untuk performa maksimal dan jangkauan yang luas. Optimasi ini mencakup aspek teknis, seperti ukuran file dan kode embed, serta strategi promosi untuk menjangkau audiens target Anda. Dengan langkah-langkah tepat, infografis Anda tidak hanya menarik secara visual, tetapi juga efektif dalam menyampaikan informasi dan meningkatkan engagement.
Optimasi untuk Media Sosial
Agar infografis Anda mudah dibagikan di media sosial, perhatikan beberapa aspek kunci. Ukuran dan format sangat penting. Pastikan infografis Anda memiliki rasio aspek yang sesuai dengan platform media sosial yang Anda targetkan (misalnya, format persegi untuk Instagram, atau format landscape untuk Facebook dan LinkedIn). Gunakan judul yang menarik dan deskriptif pada postingan Anda. Sertakan juga beberapa hashtag yang relevan untuk meningkatkan visibilitas infografis Anda.
Jangan lupa menyertakan call to action (CTA) yang jelas, seperti ajakan untuk mengunjungi website Anda atau memberikan komentar.
Kode Embed untuk Website
Menyematkan infografis ke dalam website Anda memudahkan pengunjung untuk mengakses informasi. Berikut contoh kode embed sederhana yang dapat Anda sesuaikan:
<iframe src="link_ke_infografis_anda.jpg" width="800" height="600" frameborder="0"></iframe>
Ganti “link_ke_infografis_anda.jpg” dengan URL infografis Anda. Sesuaikan atribut width dan height agar sesuai dengan desain website Anda. Anda juga bisa menggunakan layanan pihak ketiga untuk membuat kode embed yang lebih kompleks dan interaktif.
Optimasi Ukuran File
Ukuran file infografis yang besar dapat memperlambat kecepatan loading website Anda. Pengunjung akan cenderung meninggalkan website yang lambat. Oleh karena itu, optimasi ukuran file sangat penting. Gunakan format gambar yang tepat, seperti JPEG atau PNG, dan kompres gambar tanpa mengurangi kualitas visual secara signifikan. Banyak tools online yang dapat membantu mengoptimalkan ukuran file gambar Anda.
Strategi Promosi Infografis
Promosi yang efektif akan meningkatkan jangkauan infografis Anda. Bagikan infografis Anda di berbagai platform media sosial. Manfaatkan email marketing untuk mempromosikan infografis kepada pelanggan dan prospek Anda. Pertimbangkan untuk berkolaborasi dengan influencer atau blogger di niche yang relevan. Pantau performa infografis Anda dengan melihat metrik seperti jumlah share, like, dan komentar.
Gunakan data ini untuk menyempurnakan strategi promosi Anda di masa mendatang.
Pencantuman Sumber Data dan Atribusi
Kredibilitas infografis Anda bergantung pada transparansi sumber data. Selalu cantumkan sumber data yang Anda gunakan dengan jelas dan akurat. Jika Anda menggunakan data dari sumber lain, berikan atribusi yang tepat untuk menghindari plagiarisme. Anda dapat mencantumkan sumber data di bagian bawah infografis atau sebagai keterangan terpisah. Contohnya: “Data: Statistik Indonesia (2023)” atau “Sumber Gambar: Unsplash”.
Menunjukkan sumber data dan atribusi yang tepat tidak hanya menunjukkan profesionalisme, tetapi juga membangun kepercayaan dengan audiens Anda.
Membuat infografis yang efektif untuk website bukan hanya tentang keindahan visual, tetapi juga tentang penyampaian informasi yang jelas dan ringkas. Dengan mengikuti langkah-langkah dalam tutorial ini, Anda dapat menciptakan infografis yang menarik perhatian, mudah dipahami, dan meningkatkan engagement pembaca. Jadi, mulailah sekarang dan ubah konten website Anda menjadi lebih menarik dan informatif!
Sudut Pertanyaan Umum (FAQ)
Apa perbedaan utama antara Canva dan Adobe Illustrator untuk membuat infografis?
Canva lebih mudah digunakan dan cocok untuk pemula, menawarkan banyak template siap pakai. Adobe Illustrator menawarkan fleksibilitas dan kontrol desain yang lebih tinggi, ideal untuk desainer profesional, namun memiliki kurva pembelajaran yang lebih curam.
Bagaimana cara memastikan infografis saya responsif di berbagai perangkat?
Gunakan alat pembuatan infografis yang mendukung responsivitas atau ekspor infografis dalam format yang kompatibel dengan berbagai ukuran layar (misalnya, SVG atau PNG dengan ukuran yang dioptimalkan).
Apakah ada batasan ukuran file infografis yang direkomendasikan untuk website?
Ukuran file infografis sebaiknya di bawah 1MB untuk memastikan kecepatan loading website yang optimal. Kompresi gambar tanpa mengurangi kualitas visual sangat dianjurkan.
Bagaimana cara memilih font yang tepat untuk infografis?
Pilih font yang mudah dibaca, kontras dengan latar belakang, dan konsisten dengan branding website. Hindari penggunaan terlalu banyak jenis font dalam satu infografis.